【HomePage】 - 实用的个人主页(一)
基础的部署只会使用默认的配置文件,如果想要个人定制的话需要按照个人需求对配置文件进行修改或者查看进阶配置教程【HomePage】 - 实用的个人主页(二)
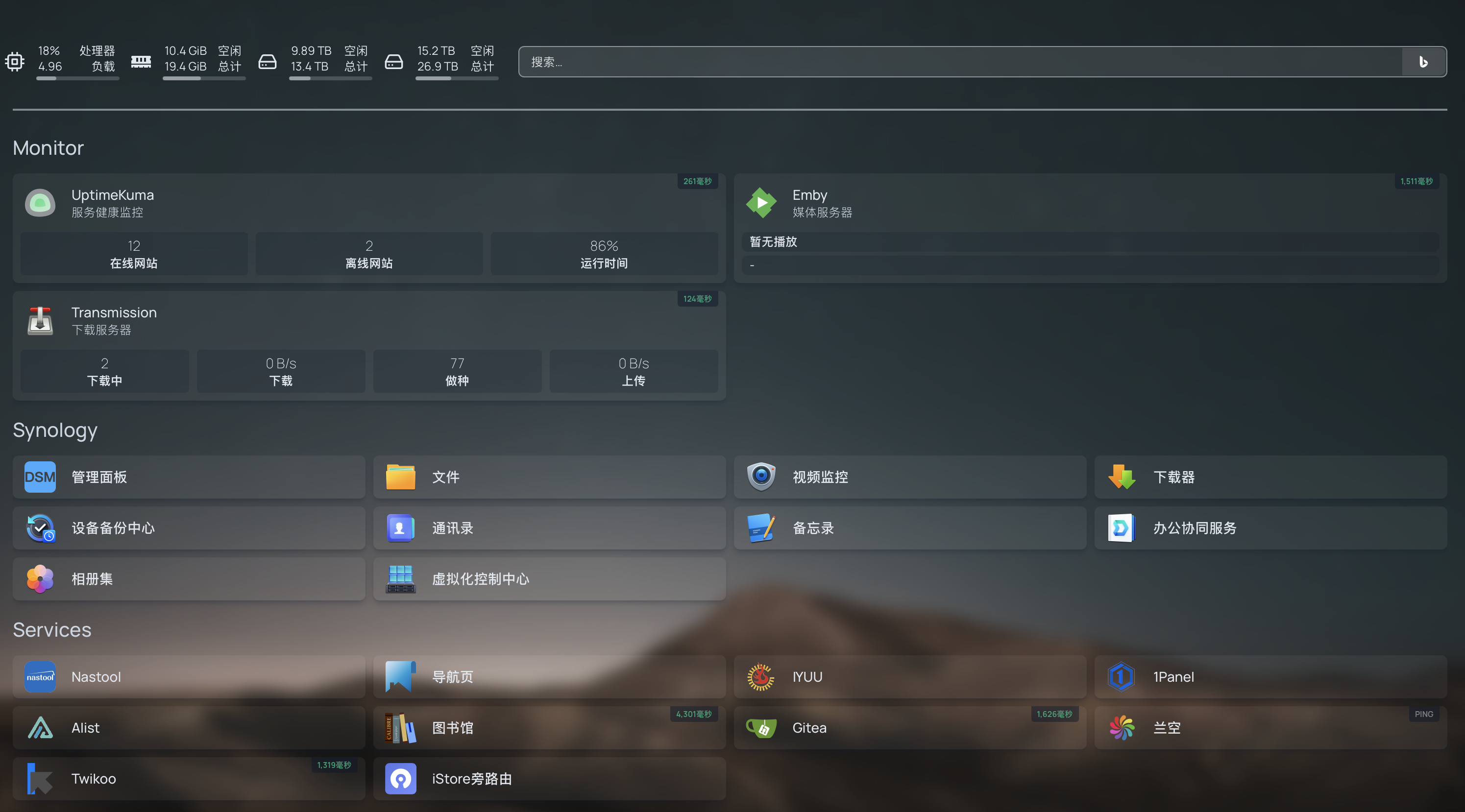
效果图

部署及使用
使用
docker-compose进行部署
- image: 镜像信息,可以从homepage获取最新版本号
- volumes
- config: 项目的配置文件存放文件夹
- logs: 存放项目产生的日志文件,可用于排错
- icons: 图标文件存放位置,修改配置中的图标路径后需要重启容器
- images: 图标/图片存放位置,修改配置中的图标/图片路径后需要重启容器
- /volume2: 自定义的监控磁盘,如果存在多个磁盘可以配置多个,例如 /volume3 等,请根据服务器磁盘实际标识配置
- /var/run/docker.sock: docker容器监控进程,用于配置容器监控
- environment
- PUID: 登录服务器后台通过
id <用户名>获取 - PGID: 登录服务器后台通过
id <用户名>获取
- PUID: 登录服务器后台通过
nas@CarolHomeNas:~$ id nas
uid=1026(nas) gid=100(users) groups=100(users),101(administrators)
version: "3.3"
services:
homepage:
image: ghcr.io/gethomepage/homepage:v0.7.4
container_name: homepage
ports:
- 3000:3000
deploy:
resources:
limits:
cpus: 'lower'
memory: 1G
volumes:
- ./config:/app/config
- ./logs:/logs
- ./icons:/app/public/icons
- ./images:/app/public/images
- /volume2:/volume2:ro
- /var/run/docker.sock:/var/run/docker.sock
environment:
- PUID=1026
- PGID=100
restart: always
配置文件
更多详细配置信息内容可查看官方文档
settings.yaml
系统配置文件,可用于配置页面标题、图标等信息
- title: 页面标题
- language: 语言
- background: 页面背景图,可以控制透明度等参数进行图片优化
- favicon: 页面图标,支持URL方式
- theme: 主题样式
- providers: 小组件,有天气、搜索框、cpu、内存等,更多内容可以查询官方文档
- logpath: 日志存放路径
- quicklaunch: 预览设置,建议全部开启
- hideVersion: 是否隐藏页脚版本号信息
- layout: 用于控制
services.yaml中的布局,无法控制bookmarks.yaml
---
# For configuration options and examples, please see:
# https://gethomepage.dev/en/configs/settings
title: Carol Homepage
language: zh-CN
# background: https://images.unsplash.com/photo-1502790671504-542ad42d5189?auto=format&fit=crop&w=2560&q=80
background:
image: https://images.unsplash.com/photo-1502790671504-542ad42d5189?auto=format&fit=crop&w=2560&q=80
blur: "" # sm, "", md, xl... see https://tailwindcss.com/docs/backdrop-blur
saturate: 50 # 0, 50, 100... see https://tailwindcss.com/docs/backdrop-saturate
brightness: 75 # 0, 50, 75... see https://tailwindcss.com/docs/backdrop-brightness
opacity: 100 # 0-100
favicon: /image/logo.png
theme: dark
providers:
openweathermap: openweathermapapikey
weatherapi: weatherapiapikey
logpath: /
fiveColumns: true
quicklaunch:
searchDescriptions: true
hideInternetSearch: true
hideVisitURL: true
hideVersion: true
layout:
Monitor:
style: row
columns: 2
Synology:
style: row
columns: 4
Services:
style: row
columns: 4
Self:
style: row
columns: 4
bookemarks.yaml
标签栏,单纯用于保存标签信息,无法设置
ping和布局
- Synology: 自定义组的名字,类似组名
- 管理面板: 自定义标签名,类似描述
- abbr: 图标描述,如果没有设置
icon则显示该项内容 - icon: 图标,支持默认图标和自定义图标
- icon: synology-dsm.png
- icon: /images/nastool.png 自定义图标需要手动上传
.png文件并且重启容器
- abbr: 图标描述,如果没有设置
- Synology:
- 管理面板:
- abbr: DSM
href: https://x.x.x.x/
icon: synology-dsm.png
- NASTOOL:
- abbr: NT
href: https://x.x.x.x/
icon: /images/nastool.png
services.yaml
服务组页面,可以设置
ping和小组件的实时监听
目前支持的小组件实时监听列表请查看: 支持列表
本页的布局可以通过相同的组名在
settings.yaml中的layout进行控制
需要注意的是如果配置
widget则需要查看官方文档对应的组件的配置方式,每个组件的widget配置内容都可能不一样
- Monitor: 自定义组名,可以在
settings.yaml中的layout进行控制组布局 - UptimeKuma: 自定义标签名
- icon: 自定义图标,支持本地图标
- href: 标签跳转地址
- description: 标签描述
- ping: 建议和href地址一样,用于查看当前地址是否可用
- widget: 组件配置,如果不在支持列表中该配置无效
---
# For configuration options and examples, please see:
# https://gethomepage.dev/en/configs/services
# https://github.com/walkxcode/Dashboard-Icons
- Monitor:
- UptimeKuma:
icon: uptime-kuma.png
href: "https://x.x.x.x/"
description: 服务健康监控
ping: https://x.x.x.x/
widget:
type: uptimekuma
url: https://x.x.x.x/
slug: monitor
- Transmission:
icon: transmission.png
href: "https://x.x.x.x/"
description: 下载服务器
ping: https://x.x.x.x/
widget:
type: transmission
url: https://x.x.x.x/
username: test
password: password
- Synology:
- 虚拟化控制中心:
icon: /images/synology-vmm.png
href: "https://x.x.x.x/"
- Services:
- Nastool:
icon: /images/nastool.png
href: "https://x.x.x.x/"
ping: https://x.x.x.x/
- 导航页:
icon: homepage.png
href: "https://x.x.x.x/"
# ping: https://x.x.x.x/
kubernetes.yaml
集群配置信息,个人用户通常不需要进行配置
如果需要配置请查看官方文档: kubernetes.yaml
- Emby:
icon: emby.png
href: "http://emby.home/"
description: Media server
namespace: media # The kubernetes namespace the app resides in
app: emby # The name of the deployed app
docker.yaml
容器监听页面,需要在
docker-compose.yaml部署的时候加上下面的配置,链接的本地docker.sock地址根据实际地址进行配置
volumes:
- /var/run/docker.sock:/var/run/docker.sock:ro
具体配置信息可以查看文档: docker.yaml
dockerproxy:
image: ghcr.io/tecnativa/docker-socket-proxy:latest
container_name: dockerproxy
environment:
- CONTAINERS=1 # Allow access to viewing containers
- SERVICES=1 # Allow access to viewing services (necessary when using Docker Swarm)
- TASKS=1 # Allow access to viewing tasks (necessary when using Docker Swarm)
- POST=0 # Disallow any POST operations (effectively read-only)
ports:
- 127.0.0.1:2375:2375
volumes:
- /var/run/docker.sock:/var/run/docker.sock:ro # Mounted as read-only
restart: unless-stopped
homepage:
image: ghcr.io/gethomepage/homepage:latest
container_name: homepage
volumes:
- /path/to/config:/app/config
ports:
- 3000:3000
restart: unless-stopped
widgets.yaml
页眉位置小组件,例如日期、搜索框、磁盘监控等
- logo: 页眉位置图标。移动端情况下不太美观,不建议使用
- resources: 服务器监控,提供cpu、内存、硬盘容量等信息,如果是多个磁盘需要在
docker-compose.yaml中- volumes配置磁盘路径并且在widgets.yaml中的resources-disk配置相应路径 - search: 搜索框,支持
bingDuckDuckgogooglebaidu等 - datetime: 日期
- text_size: 控制日期框大小
- format
- dateStyle: 控制日期显示,支持长显示和短显示
- hour12: 控制日期24h格式还是12h格式
---
# For configuration options and examples, please see:
# https://gethomepage.dev/en/configs/widgets
- logo:
icon: https://x.x.x.x/logo.png
- resources:
cpu: true
memory: true
# label: Storage
expanded: true
disk:
- /
- /volume2
- search:
provider: bing
target: _blank
focus: true
- datetime:
text_size: x1
format:
dateStyle: short
timeStyle: short
hour12: false
