MoviePilot 部署及企业微信通知
部署
本文采用的
docker compose方式进行服务部署,同时为了网络可控,使用的是桥接网络
因为
moviepilot需要访问TMDB、github等网址,因此需要科学网络。我这里使用的是clash进行科学配置
本文不会详细讲解各种配置,请通过github查看官方文档进行详细了解
获取Clash科学配置
前提假设你已经有科学订阅了,完成了
Clash X客户端的配置使用
从clash中获取config文件并保存在本地,作为后续使用备用
- 找到配置文件夹

2. 可以根据更新时间判断当前使用的有效配置文件是哪一个并复制到桌面上

一键式部署
在你的
docker部署Moviepilot文件夹中分别创建名为data、config、clash的文件夹,同时将刚才复制到桌面上的yaml配置文件改名为config.yaml文件后上传到这个clash文件夹下
在
clash文件夹同级路径下新建一个compose.yaml文件并将下面的内容粘贴在里面,其中moviepilot的最新版本号可以在github中查看
docker compose 部署
- UID、GID、GIDLIST 可以通过SSH访问服务器后使用命令
id <用户名>方式获取 - AUTH_SITE: 验证方式,没有通过验证就无法使用MP。支持多种验证方式,具体还是通过查看官方文档获取。
- 在
./config文件夹中保存从github获取的官方默认配置文件app.env - 在
./config文件夹中保存从github获取的官方默认二级分类目录规则配置(如果需要开启自动二级分类的话)
version: "3"
services:
moviepilot:
image: jxxghp/moviepilot:1.6.0
container_name: moviepilot
restart: always
environment:
- UID=0
- GID=0
- GIDLIST=100,101
- UMASK=022
- TZ=Asia/Shanghai
- MOVIEPILOT_AUTO_UPDATE=release
- NGINX_PORT=3005
- PORT=3009
- SUPERUSER=moviepilot
- SUPERUSER_PASSWORD=Moviepilot!
- API_TOKEN=moviepilot
- TMDB_API_DOMAIN=api.tmdb.org
- TMDB_IMAGE_DOMAIN=image.tmdb.org
- WALLPAPER=bing
- REFRESH_MEDIASERVER=true
- SCRAP_METADATA=true
- SCRAP_FOLLOW_TMDB=true
- TORRENT_TAG=MOVIEPILOT
- TRANSFER_TYPE=copy
- DOWNLOADER_MONITOR=true
- AUTH_SITE=iyuu
- IYUU_SIGN=IYUU_SIGN
- USER_AGENT=Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/117.0.0.0 Safari/537.36
- AUTO_UPDATE_RESOURCE=true
- FANART_ENABLE=false
- PROXY_HOST=http://clash:7890
volumes:
- ./config:/config
- ./data:/moviepilot
- /volume2/video:/volume2/video
- /var/run/docker.sock:/var/run/docker.sock:ro
ports:
- 3005:3005/TCP
- 3009:3009/TCP
network_mode: "bridge"
depends_on:
- clash
links:
- clash
clash:
image: dreamacro/clash:latest
container_name: clash
restart: always
volumes:
- ./clash:/data
- ./clash/clash.yaml:/root/.config/clash/config.yaml
ports:
- 7890:7890/TCP
- 7891:7891/TCP
- 9090:9090/TCP
network_mode: "bridge"
企业微信通知
主要讲解如何配置moviepilot的企业微信通知,和nastool大致相同
注册企业微信的方式网上很多,自行搜索即可,可以不用选择公司的方式注册为企业微信
以下配置信息的填写均在
app.env中消息通知栏目下
-
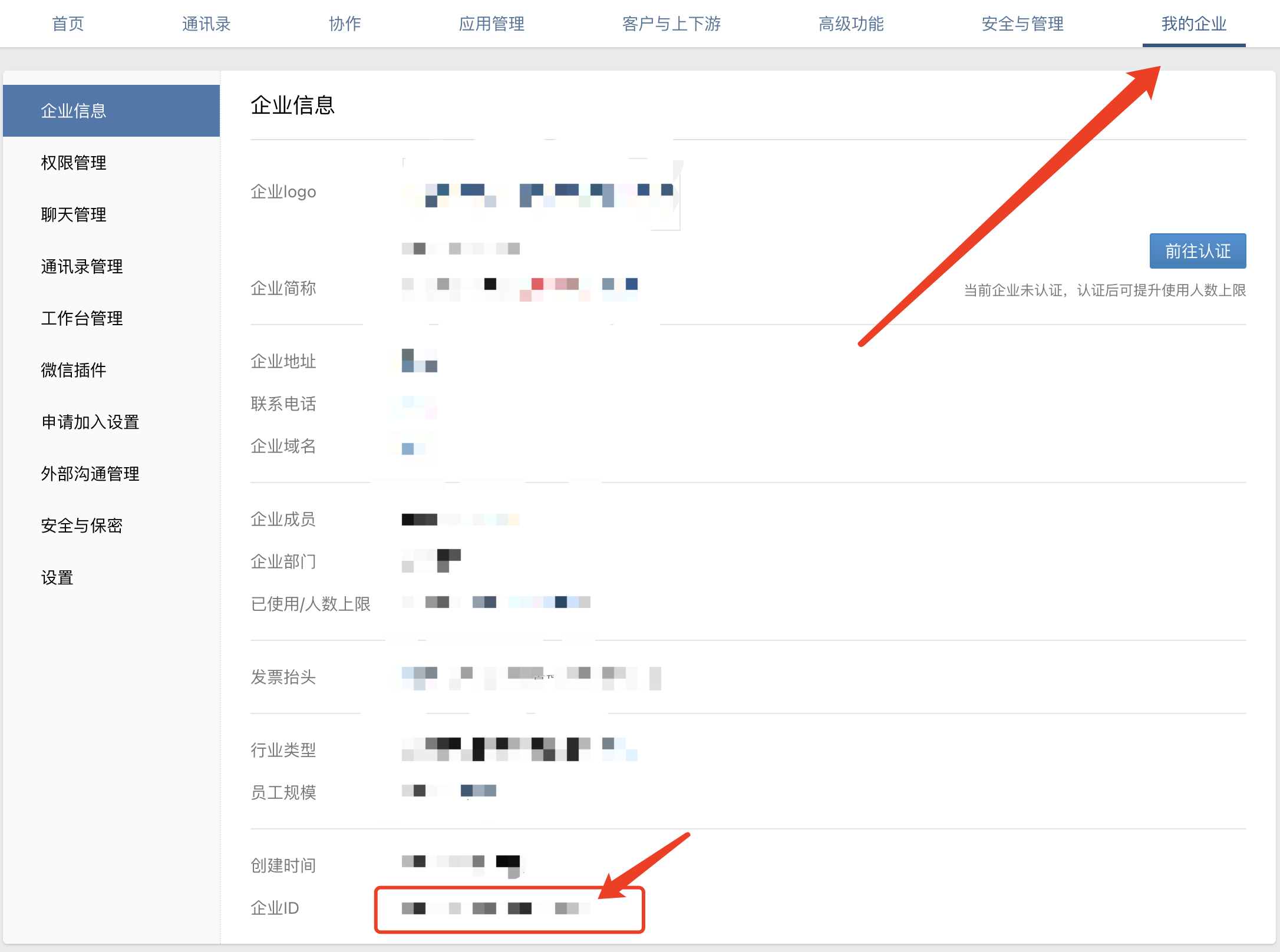
登录企业微信,记录
企业ID并填写在WECHAT_CORPID中

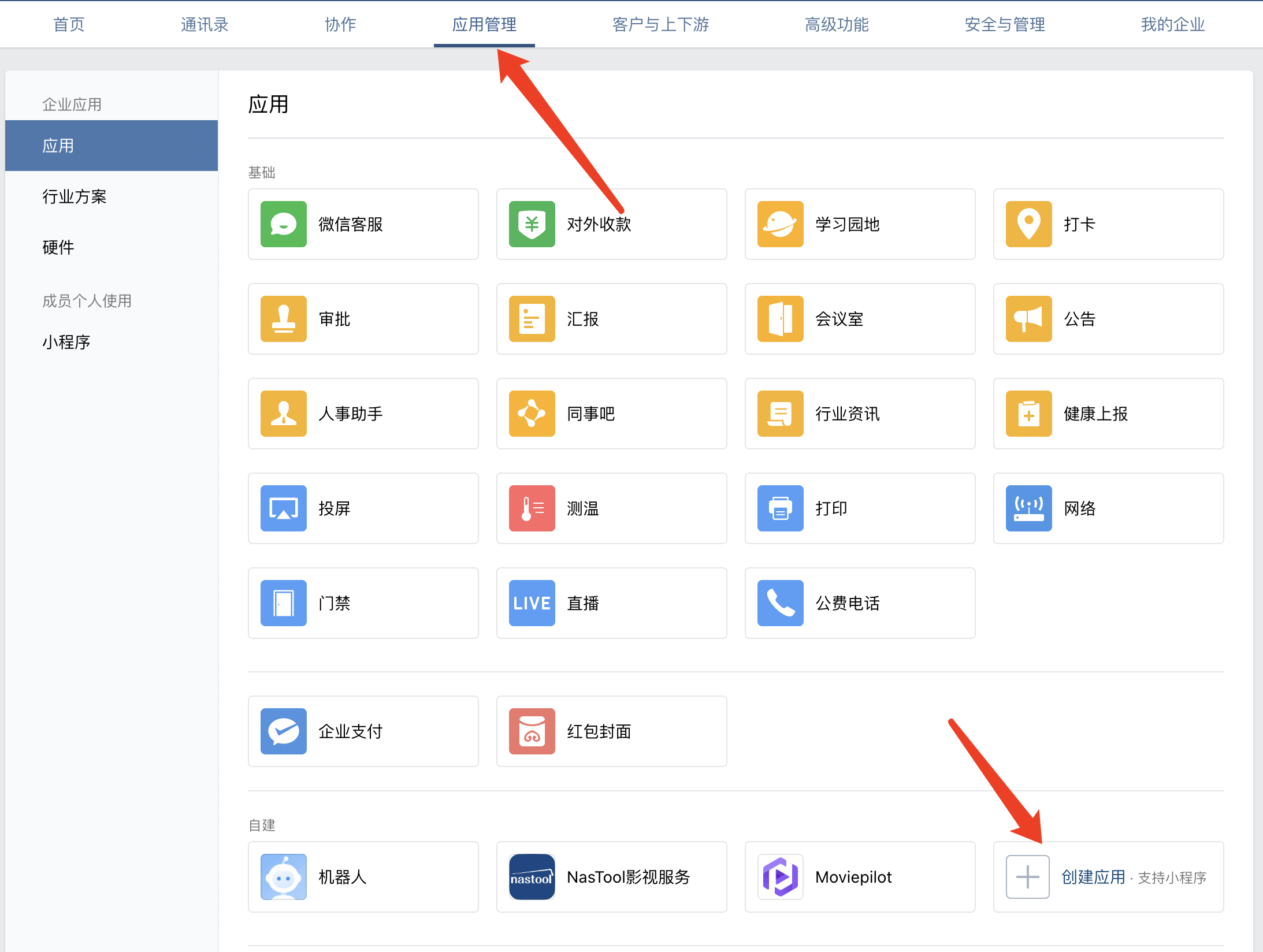
-
新建应用

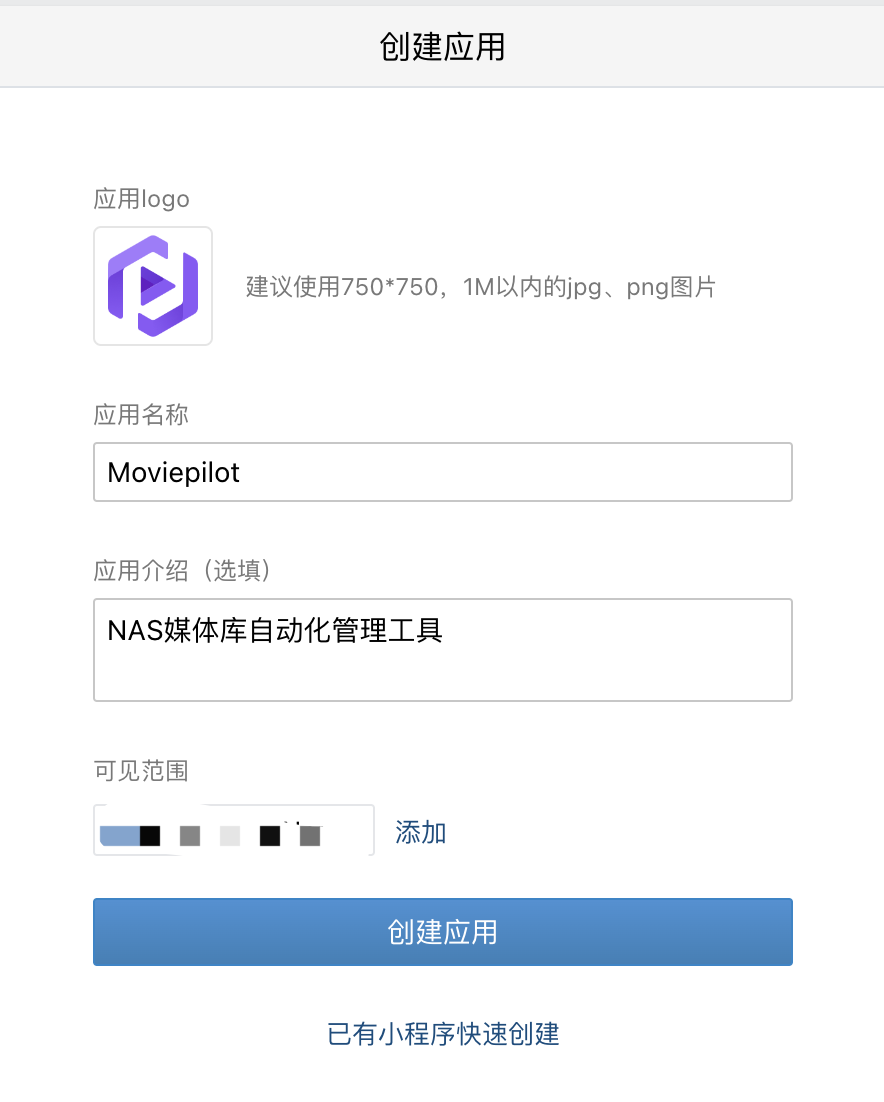
-
填写相关信息和上传应用图标

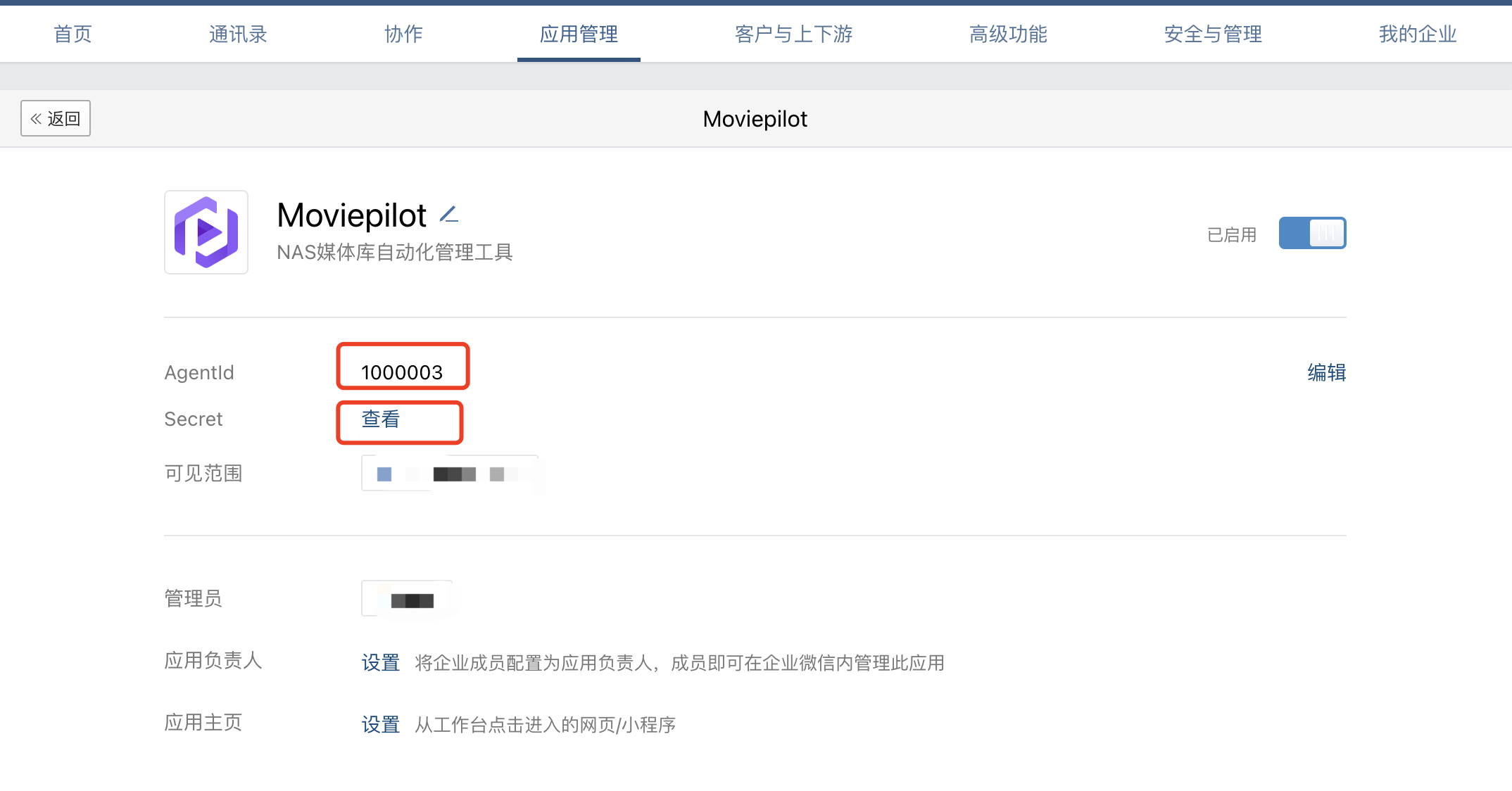
-
创建完成后,点击
Secret的查看获取对应的值并填写在WECHAT_APP_SECRET,同时填写上面的AgentId到应用IDWECHAT_APP_ID中

-
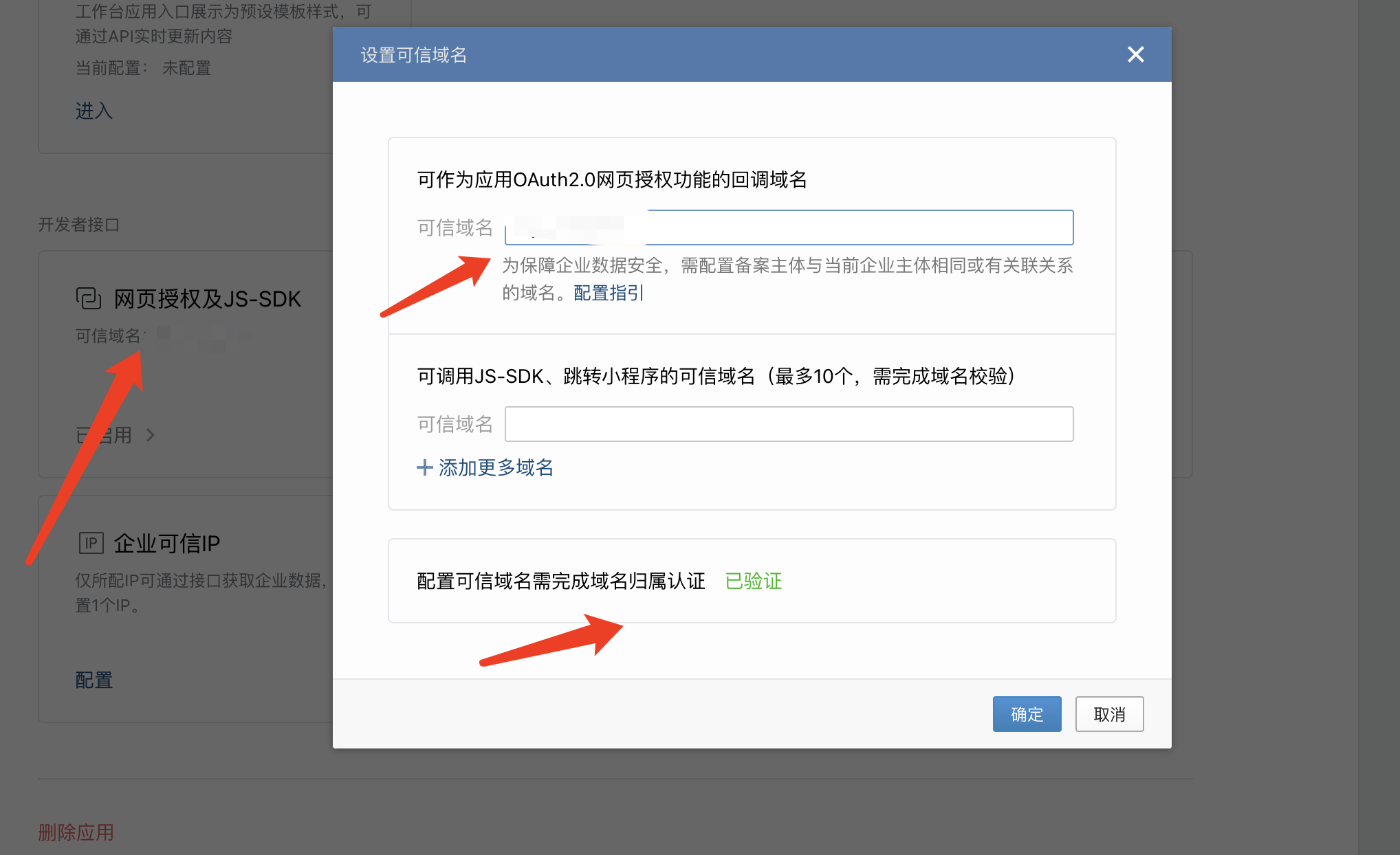
下滑页面到开发者接口模块中,配置
网页授权。这里会提供一个验证所有权的txt文件,需要上传到你的域名下,如果采用的openresty方式配置的反向代理,则需要删除后新建一个静态网站代理,上传验证文件后再配置反向代理即可。反向代理同时需要加上企业微信的反向代理.

location /cgi-bin/gettoken { proxy_pass https://qyapi.weixin.qq.com; } location /cgi-bin/message/send { proxy_pass https://qyapi.weixin.qq.com; } location /cgi-bin/menu/create { proxy_pass https://qyapi.weixin.qq.com; } -
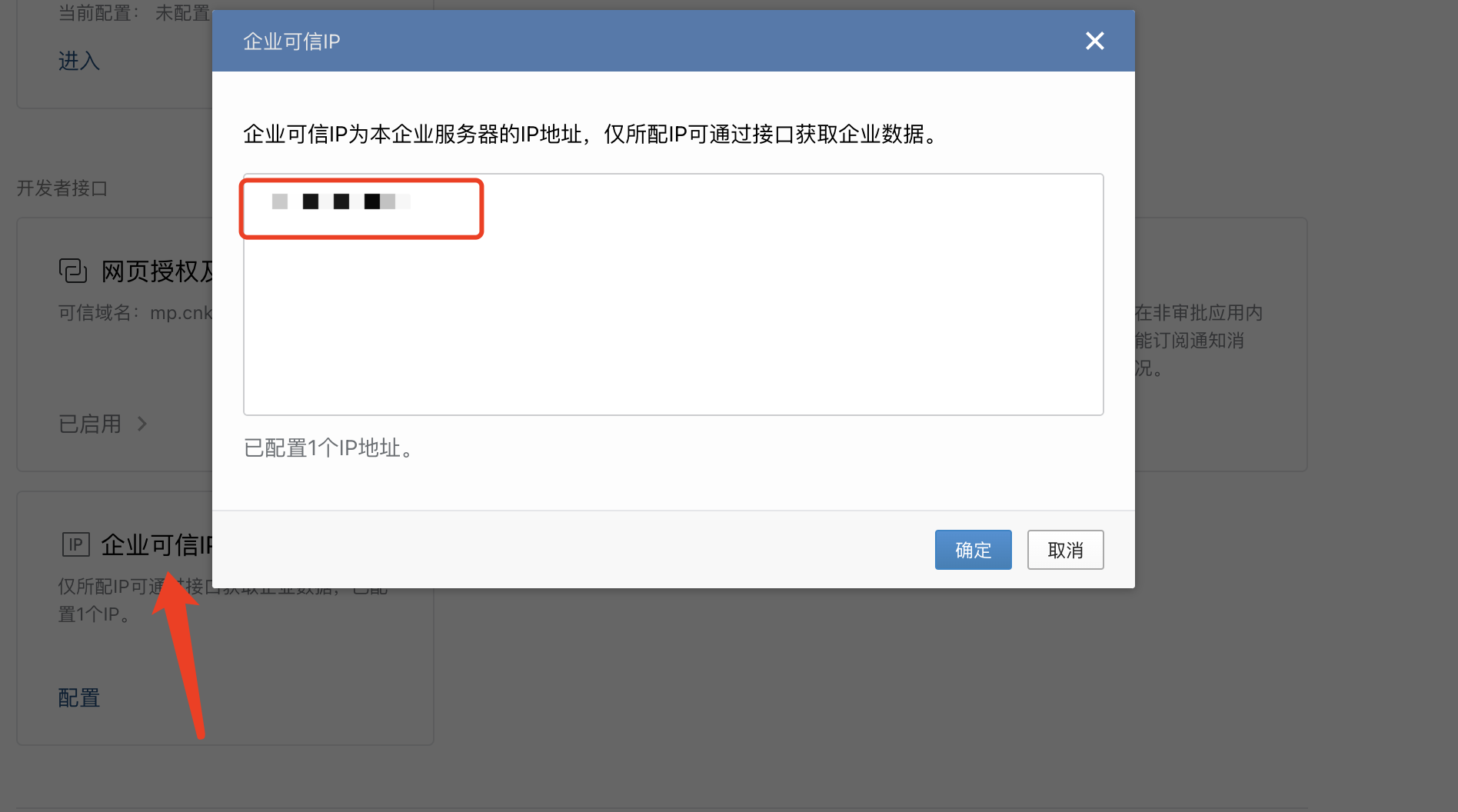
然后配置
企业可信IP,企业微信现在做了安全升级,这里配置的必须为公网固定IP(可以买一个阿里云或者腾讯云等小服务器即可,做地址代理中转)

-
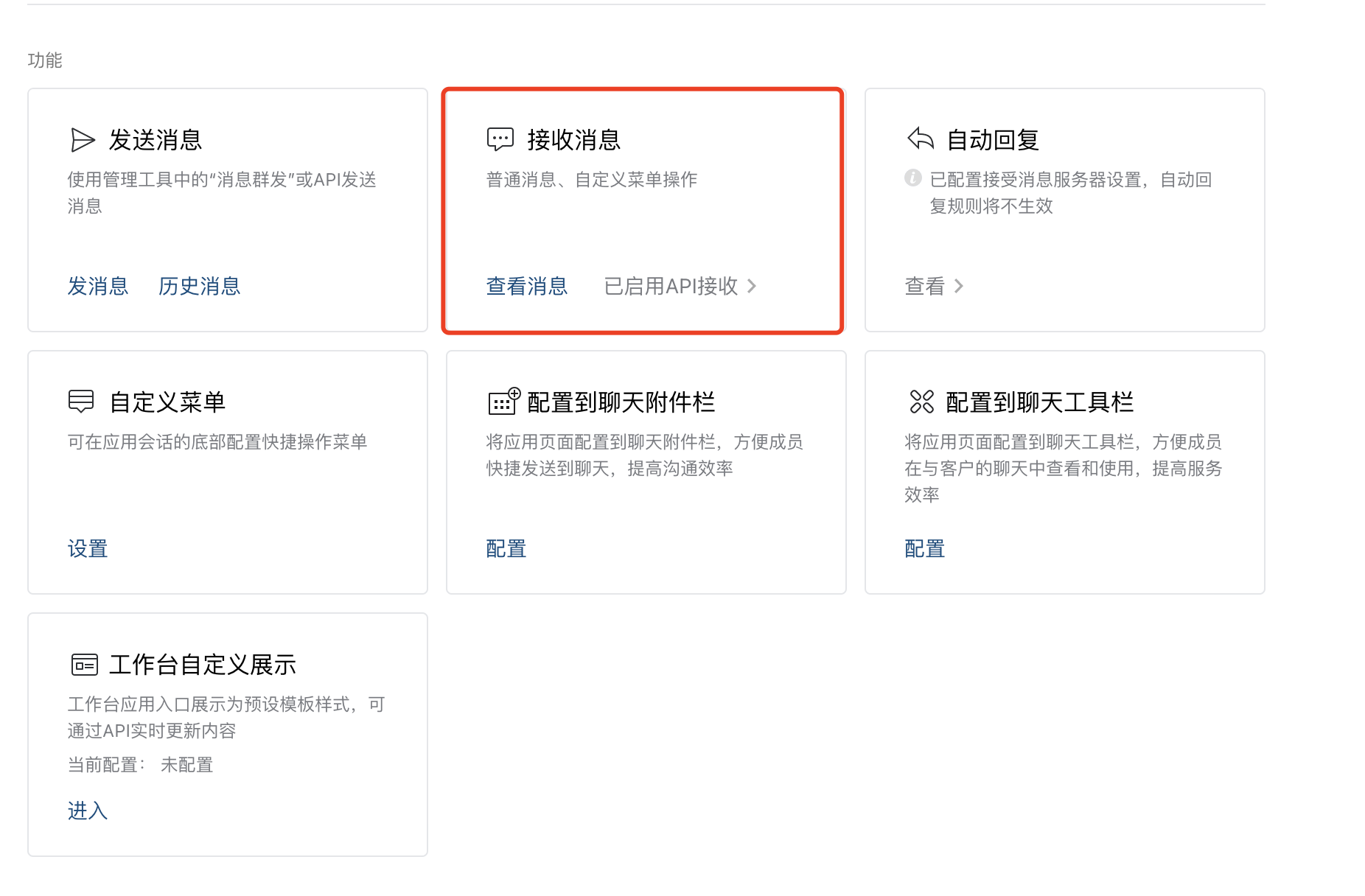
上滑页面到
功能部分,配置接收消息

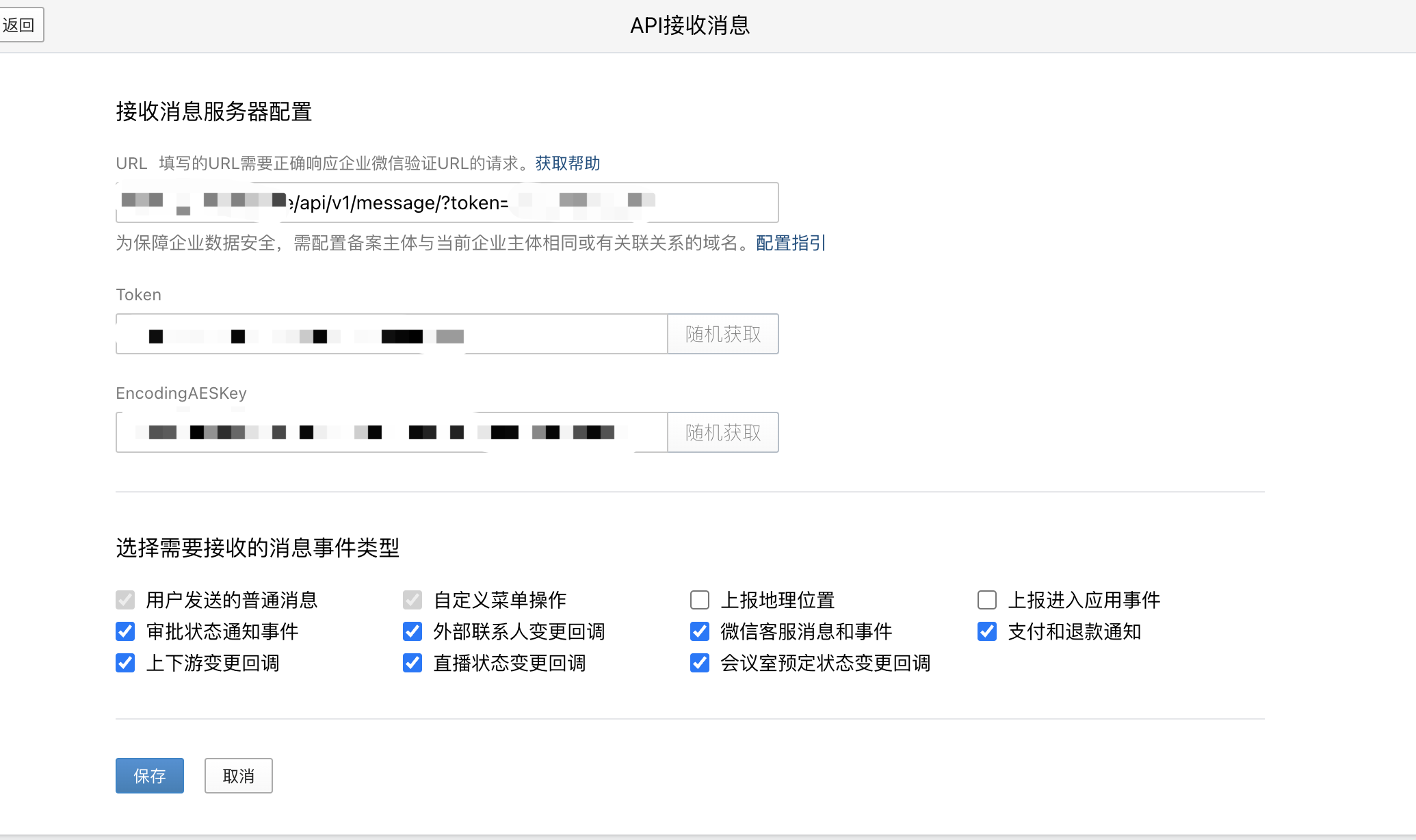
-
配置内容

- url中填写你的域名加上固定后缀
/api/v1/message/?token=(这里和nastool是不一样的)- token是你在
compose.yaml文件中或在./config/app.env文件中配置的API_TOKEN的值(环境变脸权重大于配置文件权重)
- token是你在
- 点击生成Token,并填写在配置文件中的
WECHAT_TOKEN - 点击生成EncodingAESKey,并填写在配置文件中的
WECHAT_ENCODING_AESKEY
- url中填写你的域名加上固定后缀
-
在配置文件中填写
WECHAT_PROXY为你前面配置的固定IP代理的域名地址
⚠️注意⚠️
- 配置完成后这个时候点击
保存是无法生效的,你必须重启服务(如果已经启动)或者构建服务(还没启动)后再点击保存才能生效!!!
配置示例
####################################
# 消息通知 #
####################################
# 【*】消息通知渠道 telegram/wechat/slack,多个通知渠道用,分隔
MESSAGER=wechat
# WeChat企业ID
WECHAT_CORPID=企业ID
# WeChat应用Secret
WECHAT_APP_SECRET=应用Secret
# WeChat应用ID
WECHAT_APP_ID=应用ID
# WeChat代理服务器,无需代理需保留默认值
WECHAT_PROXY=https://代理服务器/
# WeChat Token
WECHAT_TOKEN=Token
# WeChat EncodingAESKey
WECHAT_ENCODING_AESKEY=EncodingAESKey



参与讨论