Openresty 中部署Vue项目
不同于原生nginx部署和宝塔面板中的nginx方式部署vue项目,在openresty中直接代理vue项目会出现点击不同的菜单(url)返回404的问题,这是因为你的openresty还没有配置好。
-
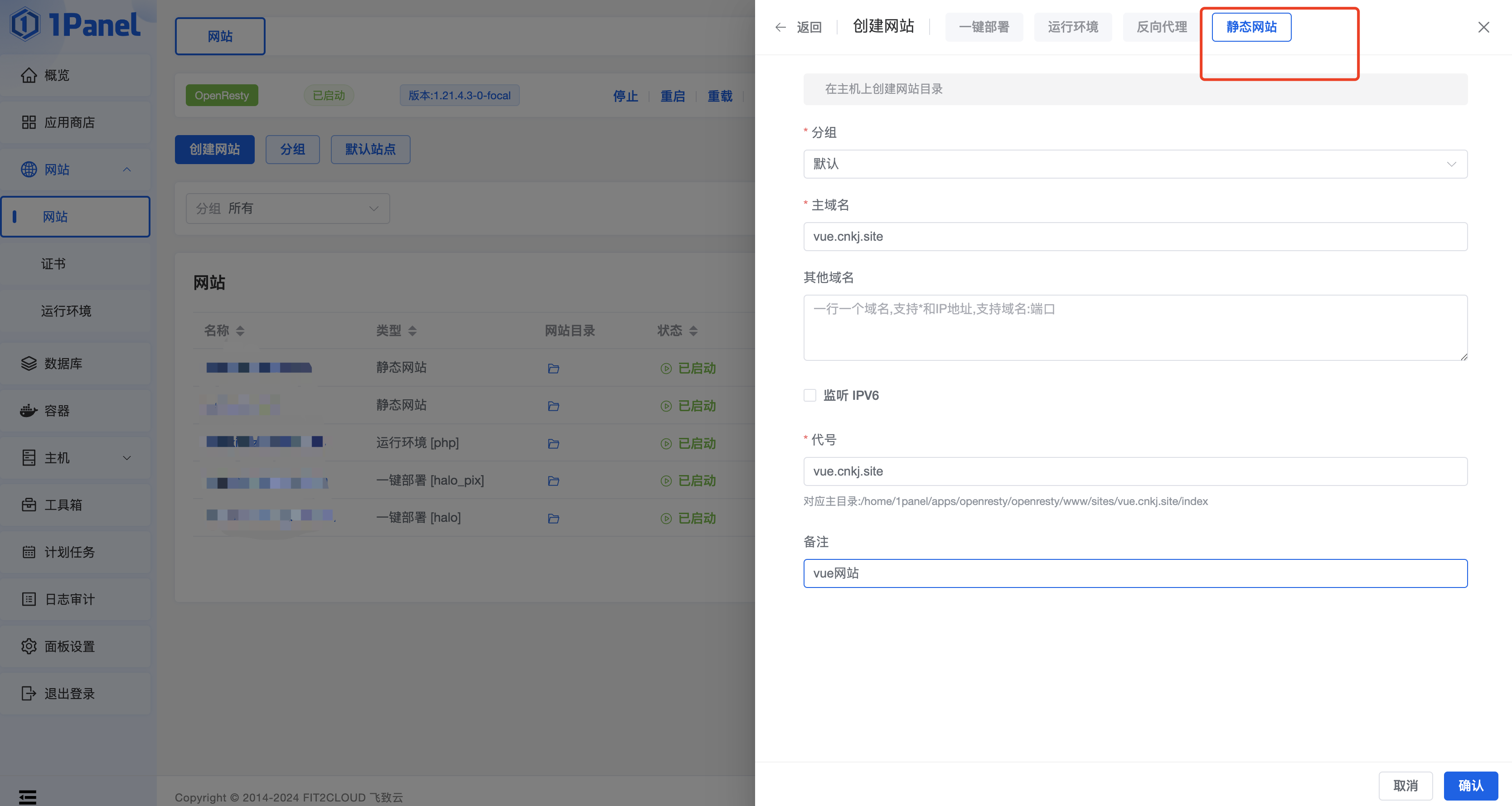
新增网站,选择
静态网站

-
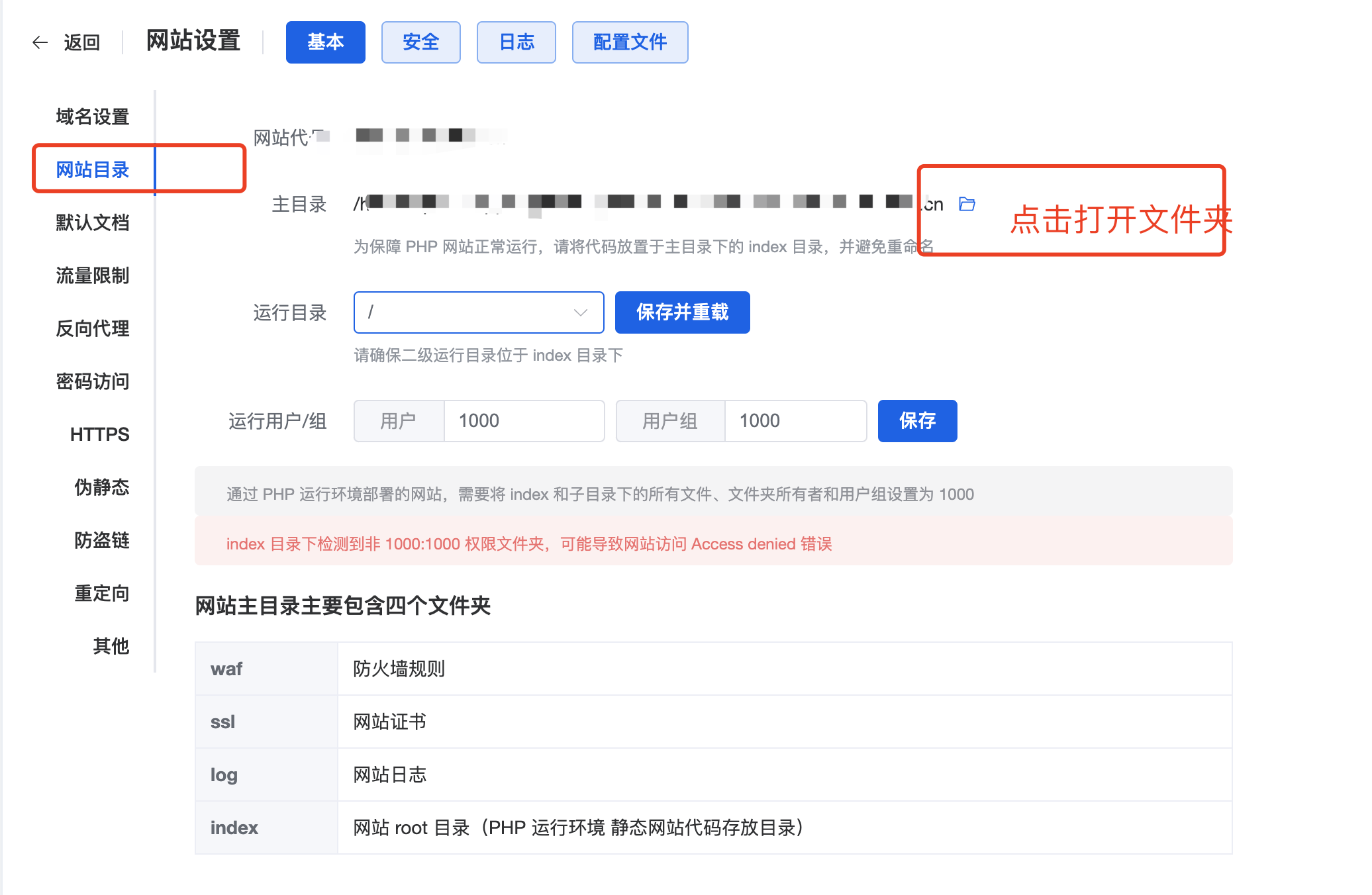
在
网站目录中直接切换打开网站所在文件夹

-
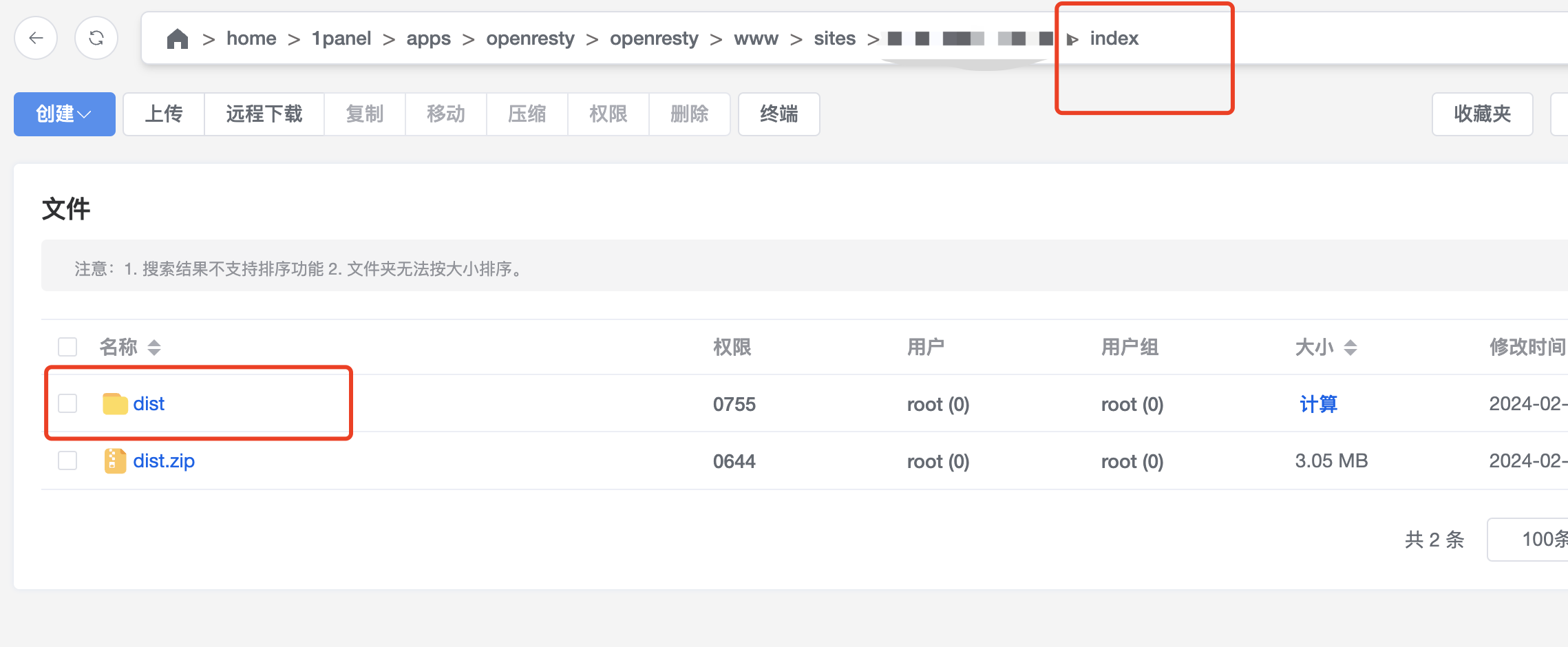
在
~/index文件夹下上传你build好的vue文件夹并解压缩

-
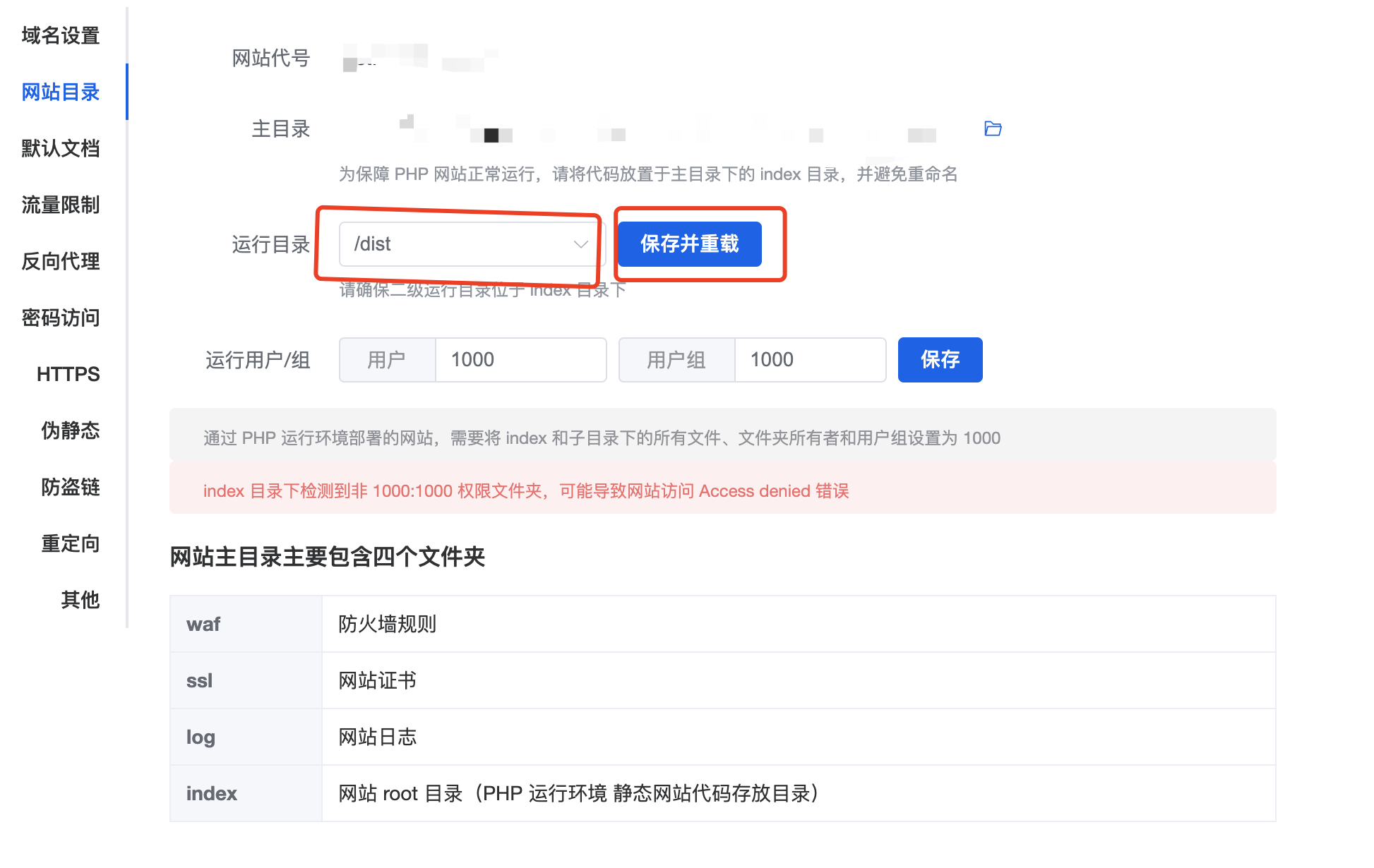
切换回
网站设置,在网站目录中选择/dist(即你刚才上传并解压缩的vue项目文件夹)

-
选择
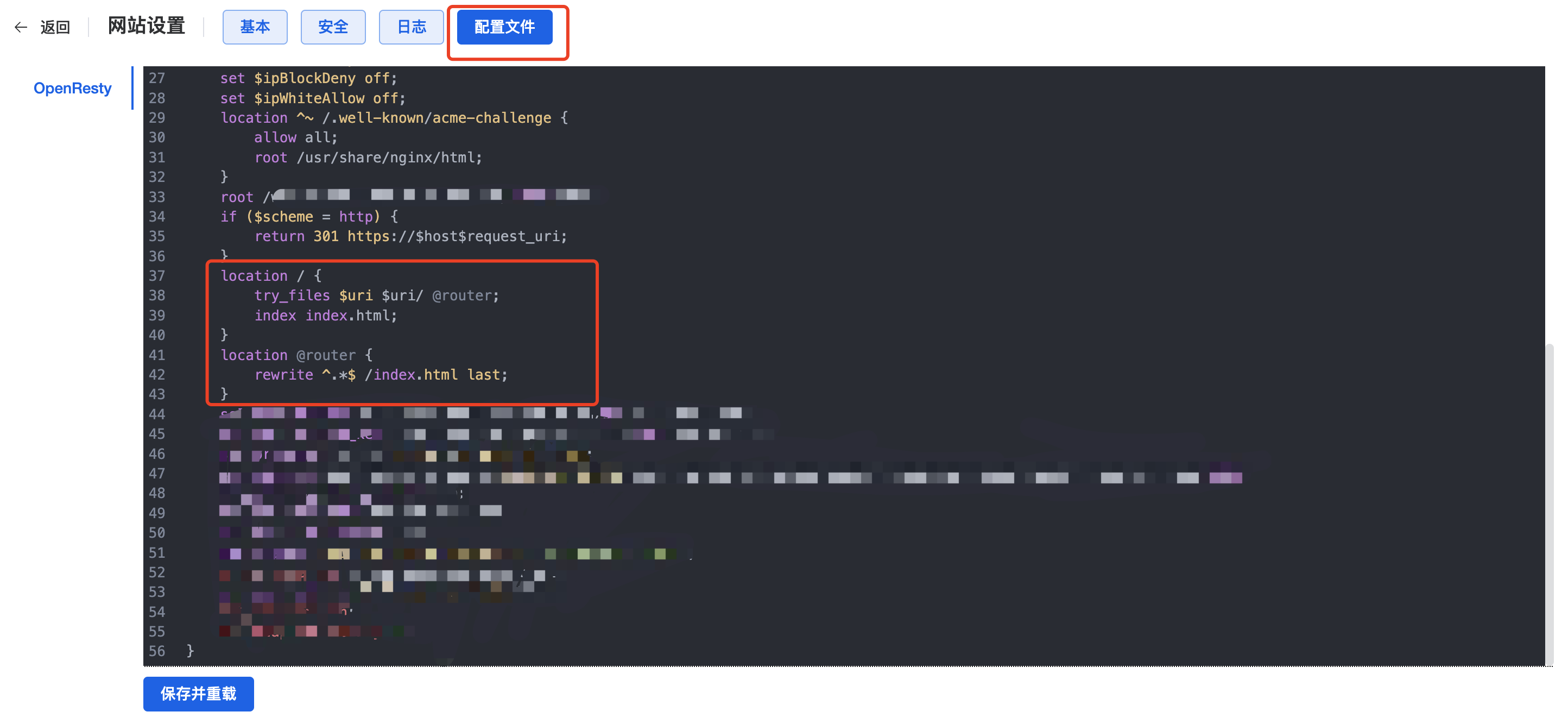
配置文件,在里面写天如下内容(重点!这个配置是vue路由正确的关键)

location / { try_files $uri $uri/ @router; index index.html; } location @router { rewrite ^.*$ /index.html last; }



参与讨论